1. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 1): http://bugaychuk.blogspot.com/2018/03/1.html
2. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 2): http://bugaychuk.blogspot.com/2018/03/2_24.html
3. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 3): http://bugaychuk.blogspot.com/2018/04/3.html
4. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 4): http://bugaychuk.blogspot.com/2018/05/4.html
5. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 5): http://bugaychuk.blogspot.com/2018/07/5.html
6. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 6): http://bugaychuk.blogspot.com/2018/08/6.html
7. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 7): http://bugaychuk.blogspot.com/2018/09/7.html
8. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 8): https://bugaychuk.blogspot.com/2018/09/8.html
Как создать визуальную иерархию?
Цель хорошего визуального дизайна - ориентировать взгляд зрителя в определенном направлении.
Например, этот слайд использует определенные приемы, такие как размер, контраст, цвет, типографика и интервал. Даже зритель, не обученный графическому дизайну, может сказать, что фокус - это пингвин, а взгляд зрителей затем переходит к выделенным словам, а после них - к остальной части заголовка.

Одним из способов указать относительную важность элементов является изменение их масштаба. Наиболее важные элементы обычно больше и более заметны, чем менее важные.
Простые визуальные схемы наиболее часто выравниваются по центру, - формат, обеспечивающий баланс и гармонию. Однако заметим, что не все композиции должны быть абсолютно симметричными.

Посмотрите, как этот слайд привлекает внимание зрителей сначала к тексту, а затем к женщине. Выровненный по левому краю текст помогает сбалансировать дизайн, который визуально тяжел с правой стороны.
Большинство западных читателей привыкли читать текст страницы слева направо. Поэтому конструкции с текстом часто выравниваются по левому краю.

В тоже время выравнивание по правому краю также используются для обеспечения баланса конструкции, которая может быть более визуально тяжелой при выравнивании по левому краю.

Используйте "правило трети"
Художники, фотографы и графические дизайнеры давно используют "правило трети", чтобы улучшить общий баланс создаваемых композиций. Правило включает условное разделение композиции на сетку, состоящую из двух горизонтальных и двух вертикальных линий - или девяти отдельных сегментов.
Важные визуальные элементы располагаются вдоль линий, подчеркивая четыре точки, где они пересекаются. Смещенные композиции обычно считаются более эстетически приятными по сравнению с изображениями, где основной фокус находится в центре слайда.
Хотя этот принцип, не всегда должен соблюдаться, "правило трети" полезно для создания динамических композиций, которые не являются полностью центрированными и симметричными.

Используйте негативное пространство
Негативное (пустое пространство) столь же важно для вашего дизайна, как и остальные элементы. Оно позволяет останавливать взгляд или приковывать внимание к определенным элементам композиции. Негативное пространство делает ваш дизайн чистым и элегантным.
Посмотрите, как использование негативного пространства подчеркивает ключевые элементы этих слайдов.

2. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 2): http://bugaychuk.blogspot.com/2018/03/2_24.html
3. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 3): http://bugaychuk.blogspot.com/2018/04/3.html
4. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 4): http://bugaychuk.blogspot.com/2018/05/4.html
5. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 5): http://bugaychuk.blogspot.com/2018/07/5.html
6. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 6): http://bugaychuk.blogspot.com/2018/08/6.html
7. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 7): http://bugaychuk.blogspot.com/2018/09/7.html
8. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 8): https://bugaychuk.blogspot.com/2018/09/8.html
Как создать визуальную иерархию?
Цель хорошего визуального дизайна - ориентировать взгляд зрителя в определенном направлении.
Первым шагом к этому является создание визуальной точки фокуса. Затем вы можете спроектировать путь для глаз ваших зрителей, используя принципы визуальной иерархии. Все что вам надо помнить - размещайте и выделяйте элементы в порядке их важности.
Например, этот слайд использует определенные приемы, такие как размер, контраст, цвет, типографика и интервал. Даже зритель, не обученный графическому дизайну, может сказать, что фокус - это пингвин, а взгляд зрителей затем переходит к выделенным словам, а после них - к остальной части заголовка.

Размер объекта соответствует его важности
Одним из способов указать относительную важность элементов является изменение их масштаба. Наиболее важные элементы обычно больше и более заметны, чем менее важные.
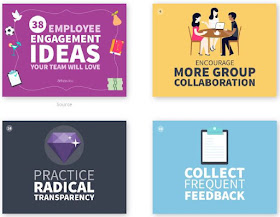
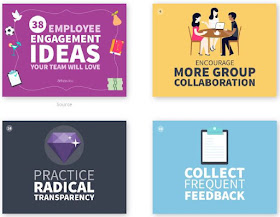
Если элементы будут иметь одинаковый визуальный вес - все они будут соревноваться за внимание, и зритель не будет знать, где искать в первую очередь. Например, эта серия слайдов использует "увеличенный" текст для создания более драматического эффекта и быстрого привлечения внимания к основному сообщению.

Создайте иллюзию глубины
Создавая иллюзию глубины от нескольких дюймов до нескольких миль, вы можете сделать определенные элементы действительно «выделяющимися». Например, вы можете размыть фоновое изображение, чтобы сделать надпись более четкой, тем самым привлекая внимание к вашему тексту как к фокусу слайда.

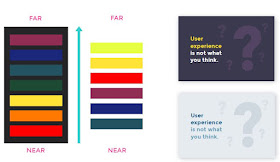
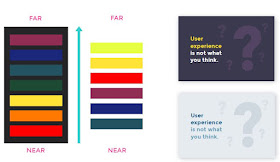
Выбор цвета тоже может подчеркивать расстояние. Более теплые цвета, такие как красный и желтый, выглядят ближе на темном фоне, в то время как прохладные цвета, такие как синий или зеленый, обычно отступают на задний план. Совершенно иначе происходит с дизайном на светлом фоне: холодные цвета, такие как синий и зеленый, выглядят ближе, чем теплые цвета.
Поэтому выбор цвета действительно может повлиять на способность зрителей идентифицировать фигуру из фона в рамках вашего сообщения. Смешивание теплых и прохладных цветов может создать глубину, точно так же, как и перспектива.

Используйте контраст для привлечения внимания
Контраст - один из самых эффективных инструментов для выделения определенных элементов вашей композиции. Первая вещь, которую фиксируют наши глаза, - это разница, будь то разница в цвете, форме, текстуре, размере или положении элементов.
По своей природе мы склонны группировать аналогичные объекты вместе и различать те, которые отличаются друг от друга. Возьмите, к примеру, эти слайды из реальных презентаций. Наши глаза сразу обращаются к объекту, который выделяется больше всего: это выделенный желтым текст, написанный большим шрифтом. Затем наш взгляд переходит к остальной части текста и, наконец, к элементам фона.

На этих слайдах мы видим тот же эффект. Цвет используется для создания контраста и тем самым привлекает внимание сначала к тексту, а затем к фоновому черно-белому изображению.

Используйте выравнивание для направления взгляда
Выравнивание является частью структуры, в соответствии с которой размещаются элементы композиции. Это говорит о том, что визуальные компоненты, будь то текст или изображения, не могут располагаться произвольно. Например, типичная страница текста выравнивается влево, так что объекты имеют левое поле.

Создайте иллюзию глубины
Создавая иллюзию глубины от нескольких дюймов до нескольких миль, вы можете сделать определенные элементы действительно «выделяющимися». Например, вы можете размыть фоновое изображение, чтобы сделать надпись более четкой, тем самым привлекая внимание к вашему тексту как к фокусу слайда.

Поэтому выбор цвета действительно может повлиять на способность зрителей идентифицировать фигуру из фона в рамках вашего сообщения. Смешивание теплых и прохладных цветов может создать глубину, точно так же, как и перспектива.

Контраст - один из самых эффективных инструментов для выделения определенных элементов вашей композиции. Первая вещь, которую фиксируют наши глаза, - это разница, будь то разница в цвете, форме, текстуре, размере или положении элементов.
По своей природе мы склонны группировать аналогичные объекты вместе и различать те, которые отличаются друг от друга. Возьмите, к примеру, эти слайды из реальных презентаций. Наши глаза сразу обращаются к объекту, который выделяется больше всего: это выделенный желтым текст, написанный большим шрифтом. Затем наш взгляд переходит к остальной части текста и, наконец, к элементам фона.

На этих слайдах мы видим тот же эффект. Цвет используется для создания контраста и тем самым привлекает внимание сначала к тексту, а затем к фоновому черно-белому изображению.

Выравнивание является частью структуры, в соответствии с которой размещаются элементы композиции. Это говорит о том, что визуальные компоненты, будь то текст или изображения, не могут располагаться произвольно. Например, типичная страница текста выравнивается влево, так что объекты имеют левое поле.
Простые визуальные схемы наиболее часто выравниваются по центру, - формат, обеспечивающий баланс и гармонию. Однако заметим, что не все композиции должны быть абсолютно симметричными.

Посмотрите, как этот слайд привлекает внимание зрителей сначала к тексту, а затем к женщине. Выровненный по левому краю текст помогает сбалансировать дизайн, который визуально тяжел с правой стороны.
Большинство западных читателей привыкли читать текст страницы слева направо. Поэтому конструкции с текстом часто выравниваются по левому краю.


Художники, фотографы и графические дизайнеры давно используют "правило трети", чтобы улучшить общий баланс создаваемых композиций. Правило включает условное разделение композиции на сетку, состоящую из двух горизонтальных и двух вертикальных линий - или девяти отдельных сегментов.
Важные визуальные элементы располагаются вдоль линий, подчеркивая четыре точки, где они пересекаются. Смещенные композиции обычно считаются более эстетически приятными по сравнению с изображениями, где основной фокус находится в центре слайда.
Хотя этот принцип, не всегда должен соблюдаться, "правило трети" полезно для создания динамических композиций, которые не являются полностью центрированными и симметричными.

Негативное (пустое пространство) столь же важно для вашего дизайна, как и остальные элементы. Оно позволяет останавливать взгляд или приковывать внимание к определенным элементам композиции. Негативное пространство делает ваш дизайн чистым и элегантным.
Посмотрите, как использование негативного пространства подчеркивает ключевые элементы этих слайдов.