Прошлые публикации:
1. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 1): http://bugaychuk.blogspot.com/2018/03/1.html
2. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 2): http://bugaychuk.blogspot.com/2018/03/2_24.html
3. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 3): http://bugaychuk.blogspot.com/2018/04/3.html
4. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 4): http://bugaychuk.blogspot.com/2018/05/4.html
5. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 5): http://bugaychuk.blogspot.com/2018/07/5.html
6. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 6): http://bugaychuk.blogspot.com/2018/08/6.html
Как выбрать идеальную цветовую схему?
Для достижения наибольшего эффекта важно создать хороший контраст. Контраст - это не просто выбор разных цветов, а выбор тех цветов, которые будут вызывать интерес или выделяться при размещении рядом друг с другом.
1. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 1): http://bugaychuk.blogspot.com/2018/03/1.html
2. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 2): http://bugaychuk.blogspot.com/2018/03/2_24.html
3. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 3): http://bugaychuk.blogspot.com/2018/04/3.html
4. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 4): http://bugaychuk.blogspot.com/2018/05/4.html
5. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 5): http://bugaychuk.blogspot.com/2018/07/5.html
6. Руководство для недизайнеров (создавайте увлекательные презентации) (Часть 6): http://bugaychuk.blogspot.com/2018/08/6.html
Как выбрать идеальную цветовую схему?
Для достижения наибольшего эффекта важно создать хороший контраст. Контраст - это не просто выбор разных цветов, а выбор тех цветов, которые будут вызывать интерес или выделяться при размещении рядом друг с другом.
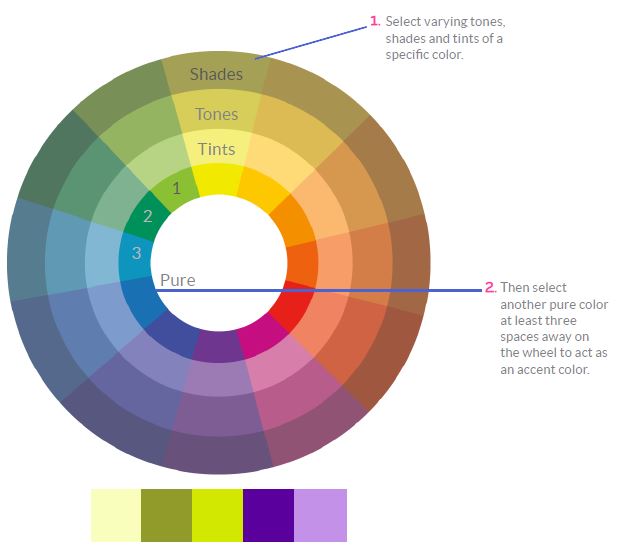
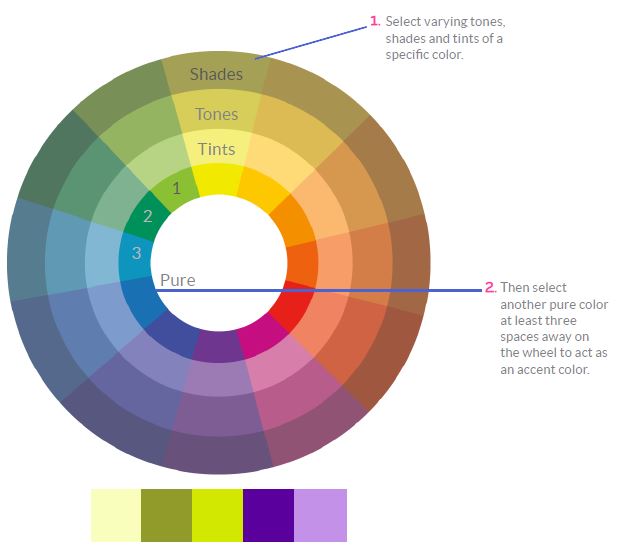
Простой, но эффективный способ создания вашей собственной высококонтрастной цветовой схемы - выбрать различные тона, оттенки и оттенки определенного цвета (не чистый оттенок), а затем выбрать другой чистый цвет, по крайней мере, на три деления справа или слева на колесе.


Будьте проще!
Вы, наверное, слышали это выражение раньше, но когда дело доходит до дизайна, как правило, оно не соблюдается. Старайтесь использовать простой дизайн и не использовать слишком много цветов. Обычно для презентации достаточно трех-четырех цветов.

Правило 60-30-10
Легкий способ создания сбалансированной презентации придерживаться правила 60-30-10. Это означает, что если вы выбрали три цвета, как рекомендовано ранее, тогда вы должны выделить 60 процентов пространства для основного цвета. 30 процентов к второму и 10 процентов к цвету акцента.

Представление контента
Другим простым правилом является представление Вашего контента в виде небольших фрагментов информации, чтобы он максимально легко усваивался.

Как создать собственные цветовые схемы?
Секрет дизайнера заключается в использовании одной цветовой схемы. Найти такие схемы можно либо в готовом виде или сгенерировать из вашего изображения.
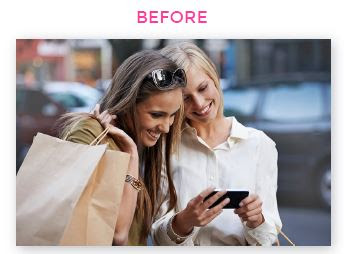
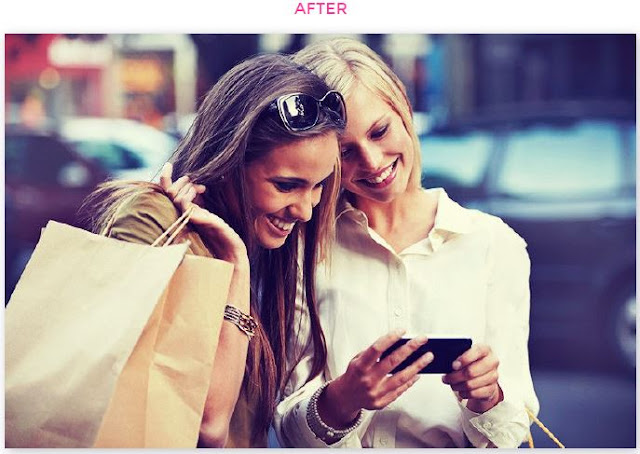
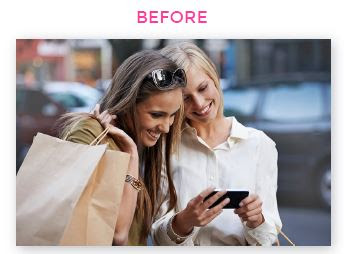
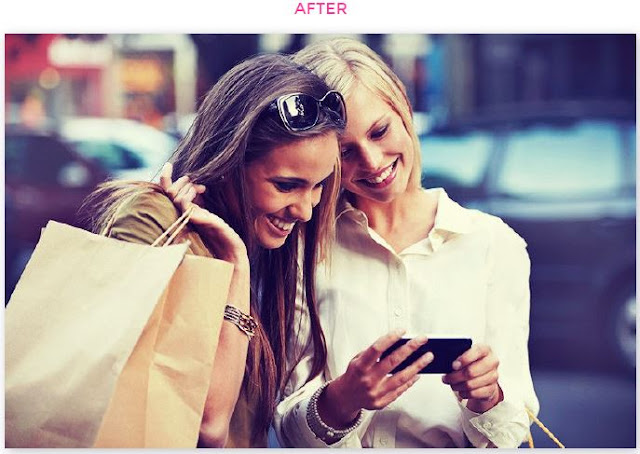
Иногда стоковые фотографии страдают от недостатка контраста или неестественного освещения. Если вы чувствуете, что на фото не хватает акцента, то вы можете играть с контрастом и цветом, чтобы добавить визуальный интерес и улучшить изображение. Это также отличный способ сделать общий стиль презентации сплоченным, сопоставляя уровни цвета и контраста.



Если у вас нет времени на создание собственных цветовых схем, существует множество бесплатных генераторов цветовых схем, таких как:
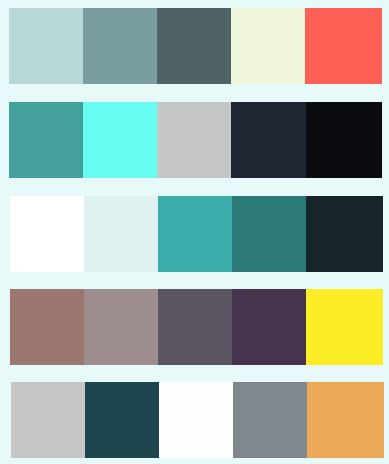
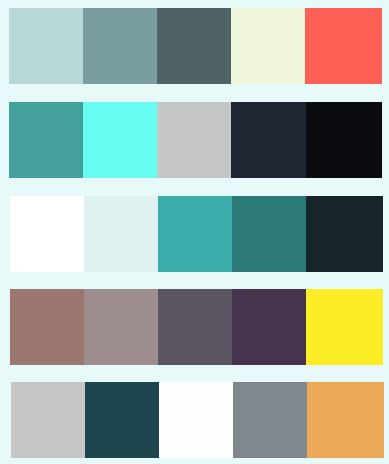
Вот несколько цветовых схем, автоматически создаваемых этими инструментами:

Вы, наверное, слышали это выражение раньше, но когда дело доходит до дизайна, как правило, оно не соблюдается. Старайтесь использовать простой дизайн и не использовать слишком много цветов. Обычно для презентации достаточно трех-четырех цветов.

Легкий способ создания сбалансированной презентации придерживаться правила 60-30-10. Это означает, что если вы выбрали три цвета, как рекомендовано ранее, тогда вы должны выделить 60 процентов пространства для основного цвета. 30 процентов к второму и 10 процентов к цвету акцента.

Другим простым правилом является представление Вашего контента в виде небольших фрагментов информации, чтобы он максимально легко усваивался.
Давно прошли те дни, когда делали презентации с 10 или 15 слайдами.
В настоящее время привлекательные презентации, которые можно просмотреть менее чем за 3 минуты, состоят из 50-60 слайдов. Зачем?
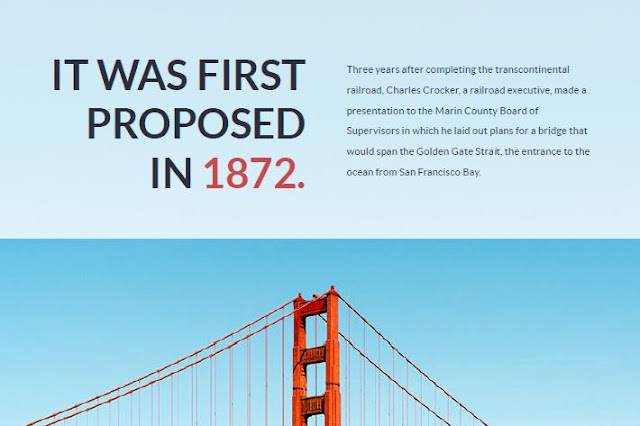
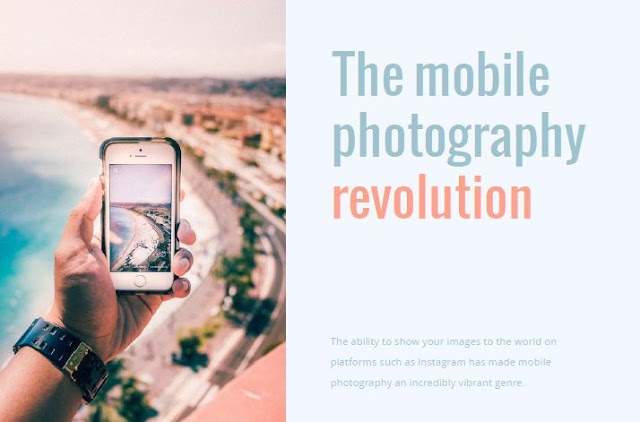
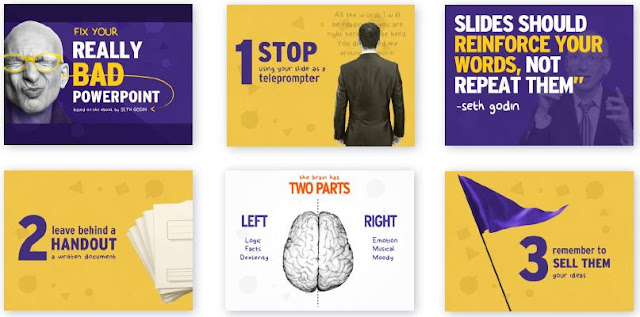
Поскольку чем ниже число слайдов, тем больше информации вы, вероятно, захотите вставить в каждый слайд. С другой стороны, чем выше количество слайдов, тем больше визуальных эффектов можно использовать для объяснения каждой концепции.

Секрет дизайнера заключается в использовании одной цветовой схемы. Найти такие схемы можно либо в готовом виде или сгенерировать из вашего изображения.
Все что вам нужно сделать, это загрузить в инструмент изображение с цветовой схемой, которую вы собираетесь использовать, а затем сохранить шестнадцатеричные цветовые коды, сгенерированные инструментом.
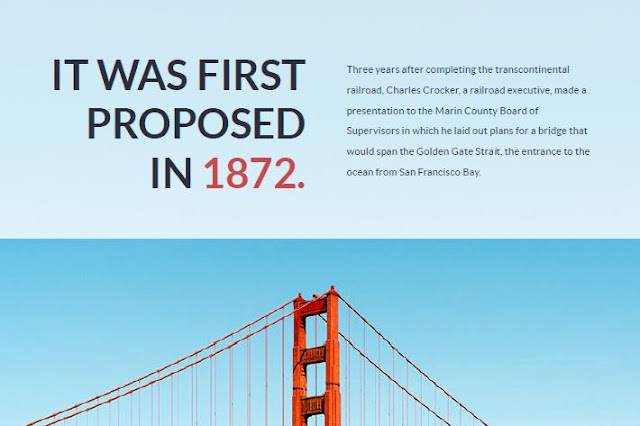
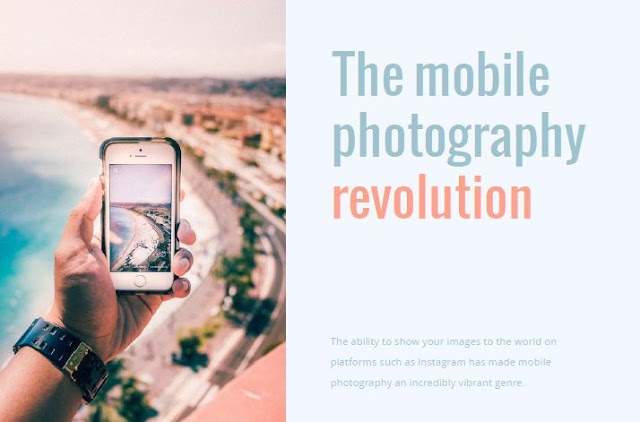
Например, мы выбрали эту фотографию из-за того, что ее цвета передают спокойствие и теплоту.

Затем инструмент Coolors сгенерировал эту цветовую схему для нас:

Настройка цвета ваших изображений


И вот как это выглядит на слайде:

Иногда стоковые фотографии страдают от недостатка контраста или неестественного освещения. Если вы чувствуете, что на фото не хватает акцента, то вы можете играть с контрастом и цветом, чтобы добавить визуальный интерес и улучшить изображение. Это также отличный способ сделать общий стиль презентации сплоченным, сопоставляя уровни цвета и контраста.


ПРОДОЛЖЕНИЕ БУДЕТ...

Комментариев нет:
Отправить комментарий